Los estándares Web W3C son protocolos, pautas y tecnologías inter-operativas e internacionales creadas con la finalidad de guiar la Web a un mejor rendimiento y mejorar la funcionalidad operativa para los navegadores y usuarios.
La finalidad de los estándares es la creación de una Web universal, accesible, fácil de usar y en la que todo el mundo pueda confiar.
Los sitios web son construidos a través de un lenguaje llamado por sus siglas HTML (Hypertext Markup Languaje) y CSS (Cascade Style Sheet) estas instrucciones o etiquetas sin el cumplimiento de los estándares o la validación correcta pueden presentar diferencias o errores si se visualizan desde diferentes navegadores web (Chrome, Mozilla, IE, Edge, Opera, entre otros) por lo tanto es importante seguir los estándares, se puede cometer el error de usar etiquetas que están desfasadas o etiquetas que para algunos navegadores no son reconocidas.
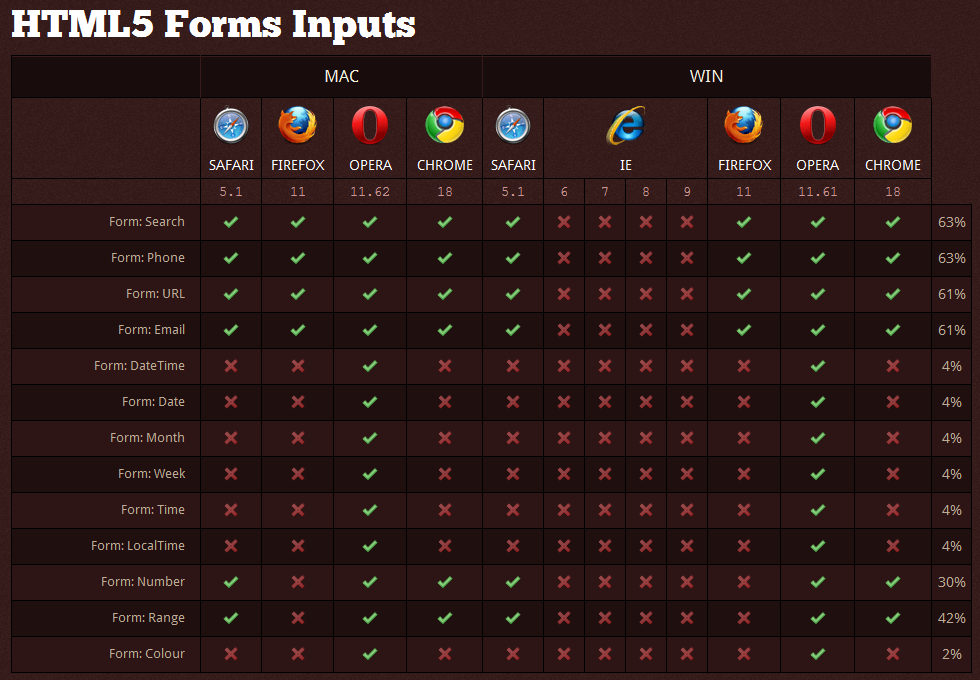
Cuando surgió HTML5 y CSS3 en el año 2012 muchos navegadores aún no estaban preparados para interpretar las nuevas etiquetas, el caso más conocido es Internet Explorer el navegador que siempre fue muy problemático por su poca compatibilidad con las etiquetas de HTML5 y las propiedades de CCS3. Tras varias actualizaciones hoy en día los navegadores ya son compatibles con la "mayoría" de etiquetas y propiedades de HTML5 y CSS3, que un sitio web se vea igual en todos los navegadores no es algo que pasa automáticamente, para lograrlo es necesario cumplir con reglas y estándares que establece la W3C.

Nivel de compatibilidad de algunas etiquetas HTML5 en su aparición en el año 2012, nuestro buen Internet Explorer estaba a cero.
El Consorcio World Wide Web (W3C) es una comunidad internacional donde las organizaciones Miembro, personal a tiempo completo y el público en general trabajan conjuntamente para desarrollar estándares Web.
Liderado por el inventor de la Web Tim Berners-Lee y el Director Ejecutivo (CEO) Jeffrey Jaffe, la misión del W3C es guiar la Web hacia su máximo potencial.
Calidad en el código: Usar correctamente las etiquetas, no usar id repetidos, evitar errores de JavaScript, entre otros.
Accesibilidad para usuarios: Utilizar los atributos "alt" para todas las imágenes, usar enlaces descriptivos, contraste en los colores, entre otros.
Accesibilidad para dispositivos: Funciona en la mayoría de navegadores y sus versiones más antiguas, valida si funciona en dispositivos móviles y en diferentes tamaños de pantalla, entre otros.
Gestión del sitio: No tiene enlaces rotos, usa una página 404 personalizada, usa urls amigables, entre otros.
Para saber si un sitio web está cumpliendo los estándares y verificar cuáles errores tiene, W3C posee páginas de prueba para validar el HTML5 y el CSS3 de un sitio web.
Nuestro sitio web www.itcha.edu.sv aprueba sin errores el test de HTML5 y el de CSS3!
Puedes comprobarlo en W3C HTML5 Validator itcha.edu.sv y en W3C CSS3 Validator itcha.edu.sv

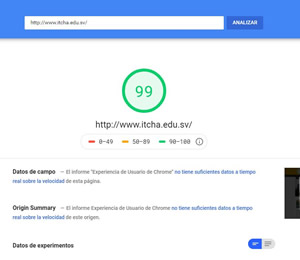
La validación de W3C es solo uno de los aspectos dentro de la práctica del SEO (Search Engine Optimization) para sitios web. Consiste en dar cumplimiento a diferentes reglas y configuraciones con el objetivo de lograr el mayor rendimiento posible en cuanto a la velocidad y mejorar el posicionamiento en los Motores de Búsqueda (Google, Bing...). Google para desarrolladores provee una herramienta muy útil para identificar errores y las posibles configuraciones o acciones a realizar para solventarlos. Se trata de PageSpeed Insights - Google Developers
Esta métrica es más exhaustiva y comprueba las buenas prácticas realizadas para lograr que el sitio web sea más rápido, entre los consejos más importantes están:


El Instituto Tecnológico de Chalatenango, nace el 1 de febrero de 1981, bajo el acuerdo Nº 3553, del 10 de Septiembre de 1981, publicado en Diario Oficial el 15 de Diciembre del mismo año, como una alternativa para mejorar la educación de la juventud de la zona norte y generar oportunidades de empleo y desarrollo para la población.
Km. 75 Carretera hacia Chalatenango frente a Estadio Municipal Gregorio Martínez, Cantón Upatoro, Chalatenango, El Salvador.
ITCHA-AGAPE © 2025